Embedding Forms in Web Pages
By default, when a ONEcount form is called it will display on its own landing page or as a pop-up. If, however, you want to embed a short form on a web page containing other content, e.g. display a newsletter sign-up form on your home page and/or article pages, you can include some javascript with an option object to do so.
This lesson provides direction on the steps to embed a form on a web page.
1. Include a div with id wherever you want the form to be embedded.
The id name can be whatever you choose, e.g. “oc-form” as in the example below.
In ONEcount, the height and width is set to 100% , so the height and width defined in the div will be the actual size of the form.
In the example below, the height and width will be 1500px.
<div id="oc-form" style="width: 1500px;height:1500px></div>
2. Call the GCN object with options after the div.
Include the script – example shown below – after the div. Options are defined below the example.
Example:
<script>
var option ={'containerid' : 'oc-form','domain' : 'xxx-reg.onecount.net','type' : 'form', 'formid' : 777}
GCN.onecount.form.embed(option);
</script>
Options:
containerId : This is a required option that must be included. It is the id of the div, created in Step 2 above, where the form will be embedded.
domain : This is a required option that must be included. This is your site domain where ONEcount is associated, so will precede your domain. (example: ab-admin.cde1234.com)
type : This is a required option that must be included. This option will determine what type of form to embed:
- a standard form,
- a lookup/login form, or
- a lookup form.
NOTE that GCN.onecount.form.embed(option); must be placed on a new line OR alternatively, you can keep it on the same line and precede with a semicolon:
< script>
var option ={'containerid' : 'oc-form','domain' : 'xxx-reg.onecount.net','type' : 'form', 'formid' : 777} ; GCN. onecount.form.embed(option);
</script>
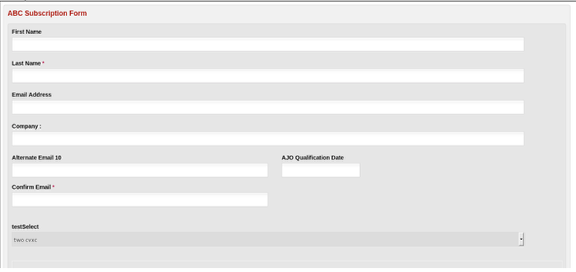
Standard ONEcount Form

To embed a standard ONEcount form:
type : form – This choice will embed the ONEount form, and it requires the form ID to be passed. When both are passed, ONEcount will embed the form with that form id.
formid : OC form id – The id of the form to embed. (The form ID can be found under Manage Forms in the Inventory module.)
Example of script to embed standard ONEcount form #777 created under sonish.onecount.net domain:
< script>
var option ={'containerid' : 'oc-form','domain' : 'xxx-reg.onecount.net','type' : 'form', 'formid' : 777} ; GCN. onecount.form.embed(option);
</script>
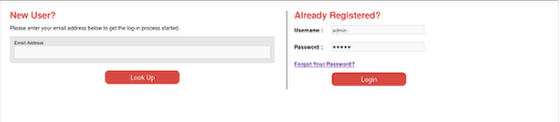
Lookup/Login Form

To embed a ONEcount Lookup/login form:
type: loginlogout – This choice will embed the lookup/login form for the client of the domain passed.
return: 'a url' – This is where the user will be redirected to after form submission.
formid not required.
Example of script to embed a ONEcount Lookup/Login form created under sonish.onecount.net domain:
< script>
var option ={'containerid' : 'oc-form','domain' : 'xxx-reg.onecount.net','type' : 'loginlogout'; 'return':'https://www.one-count.com'}
GCN.onecount.form.embed(option);
</script>
Note:
You must create a lookup form in Manage Forms and set that form as the lookup form under Config Manager > Mappings > Lookup Form ID in the Config Manager.
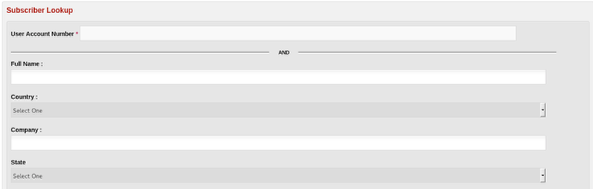
Lookup Form

This is a lookup form only – there is no login component. User Account Number (ocid) is a required field in this form, and the fields below are determined when creating the lookup form.
To embed a ONEcount Lookup form:
type: lookup – This choice will embed the subscriber lookup form for the client of the domain passed.
formid – optional, not required.
If the form id is provided in this script, that form will be displayed; if not provided in this script, the system will display the lookup form identified in the Config Manager.
Example of script to embed ONEcount lookup form #45 ceated under sonish.onecount.net domain:
With Form ID:
<script>
var option ={'containerId' : 'oc-form','domain' : 'sonish.onecount.net','type' : 'lookup','formid' : 45}
GCN.onecount.form.embed(option);
</script>
OR
Without Form ID:
<script>
var option ={'containerId' : 'oc-form','domain' : 'sonish.onecount.net','type' : 'lookup'}
GCN.onecount.form.embed(option);
</script>
Note:
You must create a lookup form in Manage Forms and set that form as the lookup form under Config Manager > Mappings > Lookup Form ID in the Config Manager.
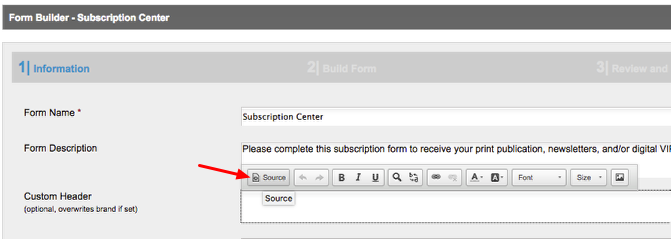
3. Style the embedded form (optional)

Click on the "Source" button in the rte of the Custom Header section of the form you're embedding.
This will open a pop-up where you can enter html/css to style the form. Be sure to include <style> </style> tags as shown below.

You either create your own css or modify the standard ONEcount form css. Please check your uploaded files in your ONEcount Intranet account for the frontend_form.css document which you can drop between the style tags and modify as needed. If you cannot find this document on the Intranet, please contact ONEcount to obtain it.
Search all Documentation:
Unknown macro: livesearch. Click on this message for details.
The [livesearch] macro is not in the list of registered macros. Verify the spelling or contact your administrator.
Search System and Setup Information:
Unknown macro: pagetreesearch. Click on this message for details.
The [pagetreesearch] macro is not in the list of registered macros. Verify the spelling or contact your administrator.
More System and Setup Information
Click here to expand...
ONEcount Cookies
Widget Implementation
Widget Builder
ONEcount Javascript Widgets
ONEcount Javascript Widget Changes
Configuration Manager
Smartlinks, Brand Codes, and Other Form Linkoutshttp://bos-jira01-cl01.onecount.net:8090/pages/viewpage.action?pageId=65735
ONEcount SSL and non-SSL Client Brand Pages
OpenX Zone Setup for Banner Tracking and Viewability
DFP Small Business – Create Key/Value Pair for Ad Targeting
DFP Premium – Create Key/Value Pair for Ad Targeting
Progressive Lookup
Embedding Forms in Web Pages
Overriding Lookup/Login Page Settingshttp://bos-jira01-cl01.onecount.net:8090/pages/viewpage.action?pageId=65735
Email Engine and Sender Score
Global Featureshttp://bos-jira01-cl01.onecount.net:8090/pages/viewpage.action?pageId=65735http://bos-jira01-cl01.onecount.net:8090/pages/viewpage.action?pageId=65751http://bos-jira01-cl01.onecount.net:8090/pages/viewpage.action?pageId=65751
